We’ll show you how.
The first step in customizing pages on your site is to turn Site Builder on. To do that, just click the Off button in the top-right corner of your forum. This reveals a new menu bar at the top of the page, like this:

There are five buttons in the new menu bar, New Page, Edit Page, Header, Navigation Bar, and Footer. Each option controls and edits a different part of your site. Clicking on a button will open and reveal the related forms.

Why don’t we start with the New Page?
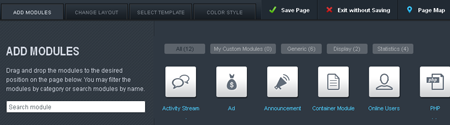
Go ahead and click the button. You’ll notice three tabs in the form. Each tab controls a different aspect of Page Creation. <Add Modules> lets you drag and drop new modules onto a page. Once you’ve added a module to a page, you can change the placement of the module by dragging and dropping it where you want, edit the functionality, and even remove the module.

Click here for a list of modules and what they do.
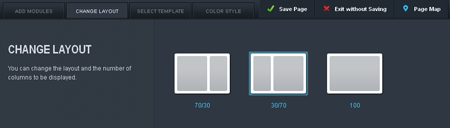
The <Change Layout> tab, on the other hand, controls how many columns your page has and the width of each column.

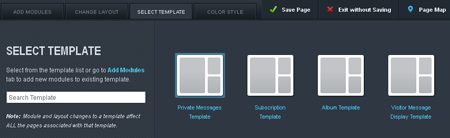
The <Select Template> tab allows you to create a page quickly from a saved template. A template is an existing page that has all the modules, with the options you selected for them, and the layout you made for them that you can use to make your new page. This is especially handy when you’re creating a number of similar pages with only small differences.

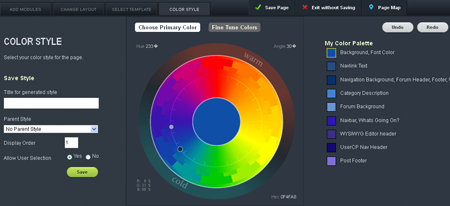
Finally, the <Color Style> tab allows you to control the colors for the page you're creating. You can use the color wheel as well as the My Color Palette tool to adjust and change the color scheme.

Now that you’re familiar with the overall function of each tab in the New Page form, you can either try to make a page yourself or continue with the tour.
Check out the Page Creation Tutorial
We’re going to skip the Edit Page Button and move straight to the Header button. The Edit page has the same functionality as the New Page form except that it’s for editing the page that you are currently viewing rather than creating a new one.

The button controls the header of every page and is divided into two parts. The Site Logo allows you to edit the header image for your site. You can upload any image into the space as long as it’s either a .png, .jpg, or .bmp. The Header Ad HTML module allows you to add HTML to the header of your site. You’ll usually be using this to place ads at the top of your page. For a more complete tutorial on how to do this, click here.

The next button we’re going to look at is the button. Once clicked, you will see a tool that has two columns, the first controls the main navigation bar. Anything created in this column will show up as tabs on your site. You can change the positions of the tabs by dragging and dropping the items to the order you desire.
The second column is for sub-navigation items. This means that these navigation items will only show up when you have selected the tab that contains them. Like the main navigation items, you can change the position of the sub-navigation item in the tab by dragging and dropping it. However, you can’t move a sub-navigation item from one tab to another. If you need to have the same sub-navigation on a new tab, you will need to recreate it for each tab you want to view it on.
For more details on how to use this form, click here.

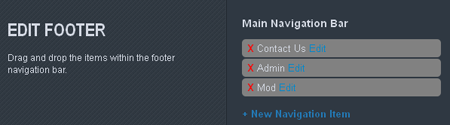
The final button we’ll cover is the button. It’s very similar to the Navigation Bar tool except that all the links will appear at the bottom of your page. Unlike the Navigation Bar tool you are not allowed to create sub-navigation items.
For more specifics about how to create footer items, click here.