
In order to create a page, you need to turn on the function. You do that by clicking the “Off” button to the right of the Edit Site button. This will reveal a menu along the top of your webpage. From here, you want to click on the button.

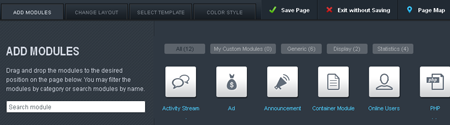
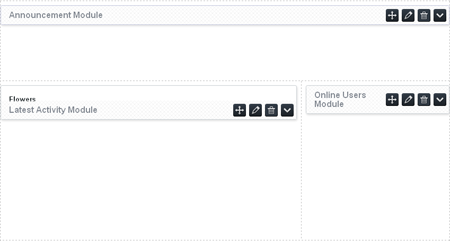
This opens a form with three tabs. For the moment, let’s stick to the <Add Module> tab in the form. vBulletin comes with a variety of basic pages created when you first install or upgrade to it. However you may wish to add custom pages for a variety of reasons. We will walk through an example of making a front page for your site. You can make this the first page that your users see when they arrive on your site. We’ll start with an Announcement module, an Activity Stream module, and an Online Users module

Note:
You don’t have to build your front page with these modules if you don’t want to. In fact, you can build it with a totally different set of modules depending on what you want to use your vBulletin for. Remember, this is just a tutorial to show you how to do things and not a hard guide. Have fun!

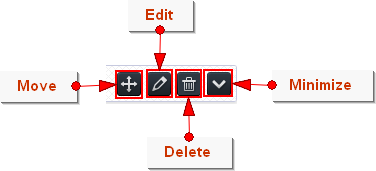
Ok, so, now that we have the page organized like we want, we’re going to play with the options for each one. Although each module has different options, the options can be accessed in the same way. Just click on the “Edit” button and a form will pop up with a choice of options.

In this tutorial, we’ll work with the Activity Stream module and just let the others go as their defaults. So, to continue, click on the “Edit” button. In the new form, change the “Show Filter” to “All” and then click the button.
Go ahead and change the options for your other modules. Once you’re done, click the button.

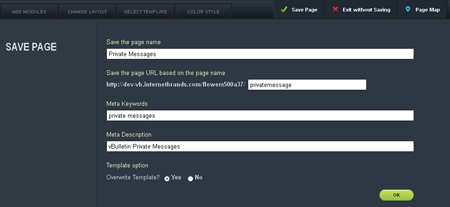
This opens a new form like the one above. On this form, enter a name for the page into the Page Name field. The URL for your page will automatically fill out with the name you entered for the page. If you want to change it, feel free to right now. The last thing you want to do before saving is to name the new template that the save will generate along with your page. This saves the layout, order, and settings of the page so you can reuse it at a later time if you need to make another page likes this one.

Finally, click on the button and that’s it.
Note:
Color Styles
The Color Styles tab is used to change the color layout of the page you are creating. For the tutorial, click here.
The Color Styles tab is used to change the color layout of the page you are creating. For the tutorial, click here.