The vBulletin CSS editor is your primary method for altering the overall look of your board without delving into the realms of template editing.
It provides you with a simple interface to edit the individual CSS classes that combine to build the style sheet used by vBulletin.
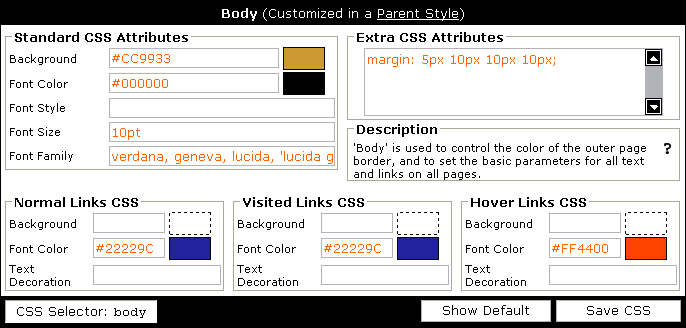
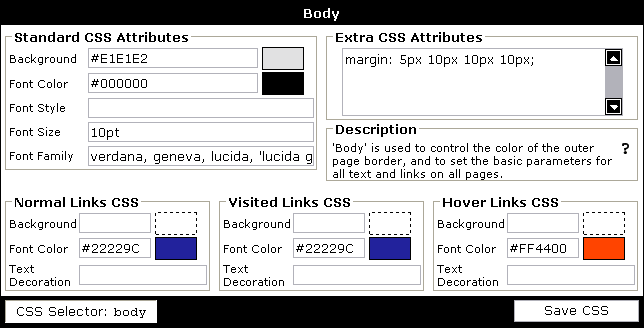
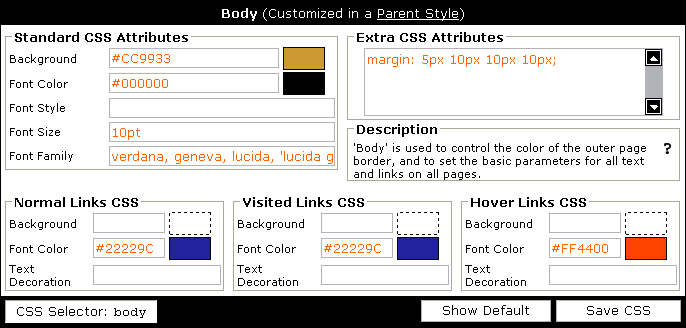
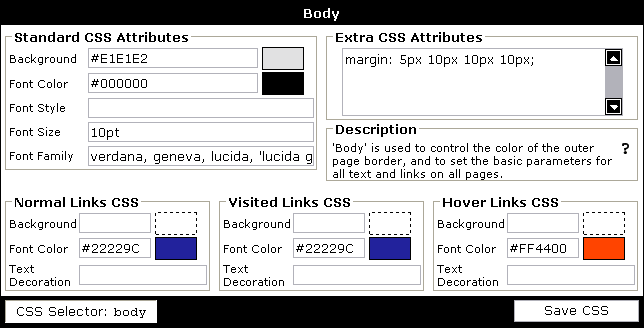
Each primary CSS class is given its own control panel where you can change various fields to control the final CSS output.

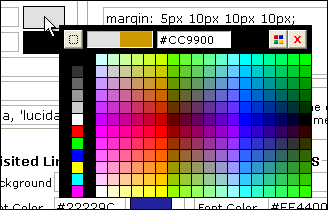
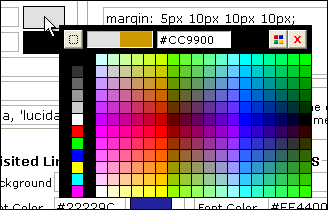
You can click the color swatch next to any item that has one to bring up a color picker for easy color selection.

A full description of the functionality of the color picker and how to use it can be found
here.
To change the values of any of field, simply click in the field you want to change and type the value you want to use. When you are finished editing, click the
[Save CSS] button.
Clicking any of the [Save CSS] buttons, or the [Save] button at the bottom of the page will save all values on the page.
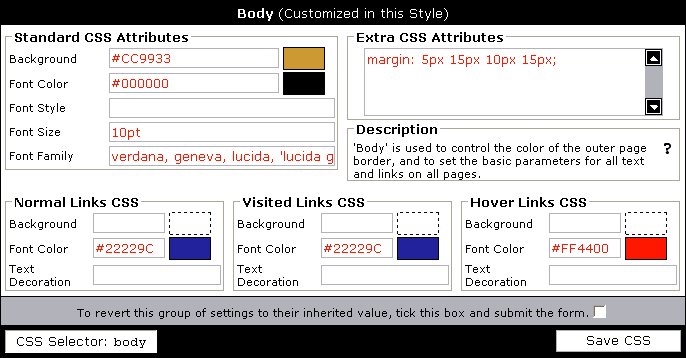
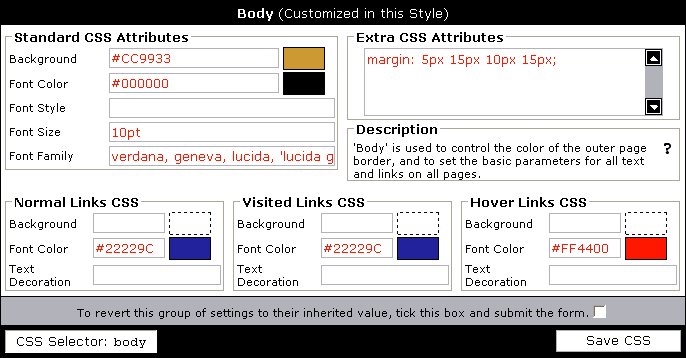
When a CSS class has been customized, its values will be shown in a different color from those that are unchanged from the default style. In addition, a
Revert checkbox will be shown. Checking this box and hitting a
[Save CSS] button will revert the settings in the CSS class to the default or inherited value.

CSS classes whose values are being inherited from a parent style are shown in a different color again, together with a hyperlink that when clicked will pop up a message telling you from what parent style the values are being inherited.