
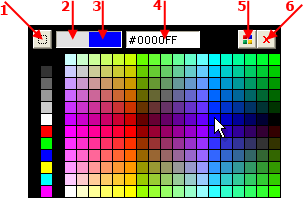
The color picker provides various controls and feedback. The function of each control is listed here:

- Click this button to select transparent as your color choice
- This area shows a swatch of the color currently being used
- This area shows a swatch of the currently selected color in the picker
- This area shows the hexadecimal color value of the currently selected color in the picker
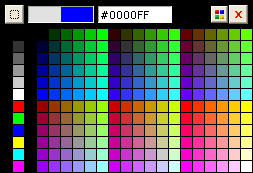
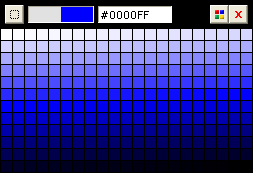
- This button changes the palette of colors displayed in the picker (see below)
- This button closes the color picker without making any changes
|
|
To exit the color picker, either select the color you want, or click the close gadget at the top right of the picker.