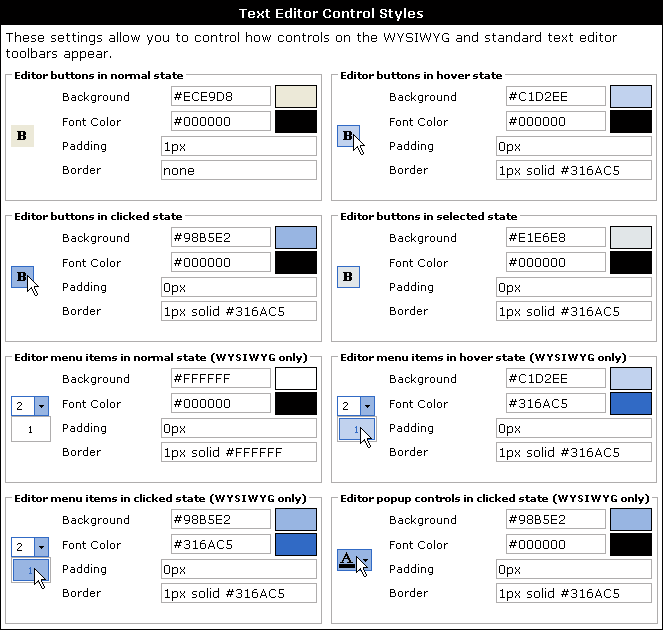
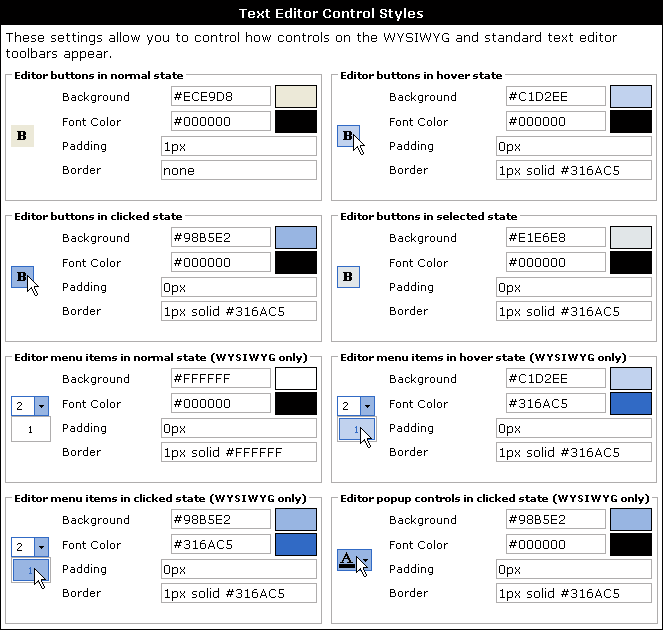
The Text Editor Control Styles interface allows you to specify the CSS values that will be applied to the toolbar of the WYSIWYG and standard text editors in vBulletin.

There are eight groups of settings, each of which is tied to a particular control type or control state - the labels should be fairly self-explanitory. Each group has four CSS fields in which values can be entered, and the name of each field corresponds to a CSS property.
The
Background field corresponds to the
background CSS property, and can be used in the same way as the
Background attribute of the main vBulletin CSS classes.
Example values:
- #FF0000
- rgb(255,0,0)
- red
- red url(/forums/images/background.gif) repeat-x top left
The
Font Color field is equivalent to the
color CSS attribute, and expects a simple color value to be entered. It works in the same way as the
Font Color attribute on other vBulletin CSS classes.
Example values:
The
Padding field is equivalent to the CSS
padding property and controls the amount of space between an element's content and its border.
Example values:
The
Border field controls the value of the CSS
border property. It defines the width, style and color of the border around an element (in that order).
Example values:
- 1px solid #316AC5
- thin outset
- 4px ridge
When a group of settings has been customized or is inheriting its value from a parent style, the color of the text in the fields will change to reflect this.