
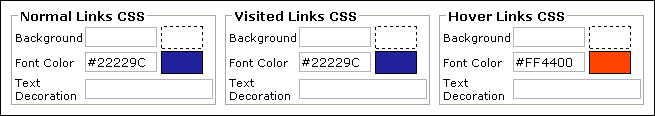
- When a visitor sees a link for the first time, the link will use the Normal Links group of settings.
Normal Links corresponds to the a:link CSS pseudo class. - After that visitor has clicked a link and visited the page to which the link points, that link will subsequently be displayed using the Visited Links group of settings.
Visited Links corresponds to the a:visited CSS pseudo class). - If the visitor has a compatible web browser, moving the mouse pointer so that it hovers over a hyperlink will cause that link to temporarily switch to using the Hover Links group of settings, until the mouse pointer moves away from the link again, at which time the link will revert to using whatever style settings it was using before.
Hover Links corresponds to the a:hover CSS pseudo class.
The Background field corresponds to the background CSS property, and should be used in the same way as the main background field found in each CSS class.
The Font Color field corresponds to the color CSS attribute, and will accept any color value, in the same way as the main font color field.
The Text Decoration field corresponds to the text-decoration CSS property. Normal practice is to use a value of none or underline here (to specify whether or not links should be underlined), but the field will accept any combination of the following:
- none
- underline
- overline
- line-through
Note:
By default, the vast majority of web browsers will underline hyperlinks. To avoid this, specify none as the Text Decoration value for Normal and Visited links.
If you do this, it is important to distinguish links from plain text to your visitors. This is often done by having links change color when the mouse pointer is over them, and is achieved by simply specifying different values in the Font Color fields for Normal and Hover links.
If you do this, it is important to distinguish links from plain text to your visitors. This is often done by having links change color when the mouse pointer is over them, and is achieved by simply specifying different values in the Font Color fields for Normal and Hover links.