Hi,
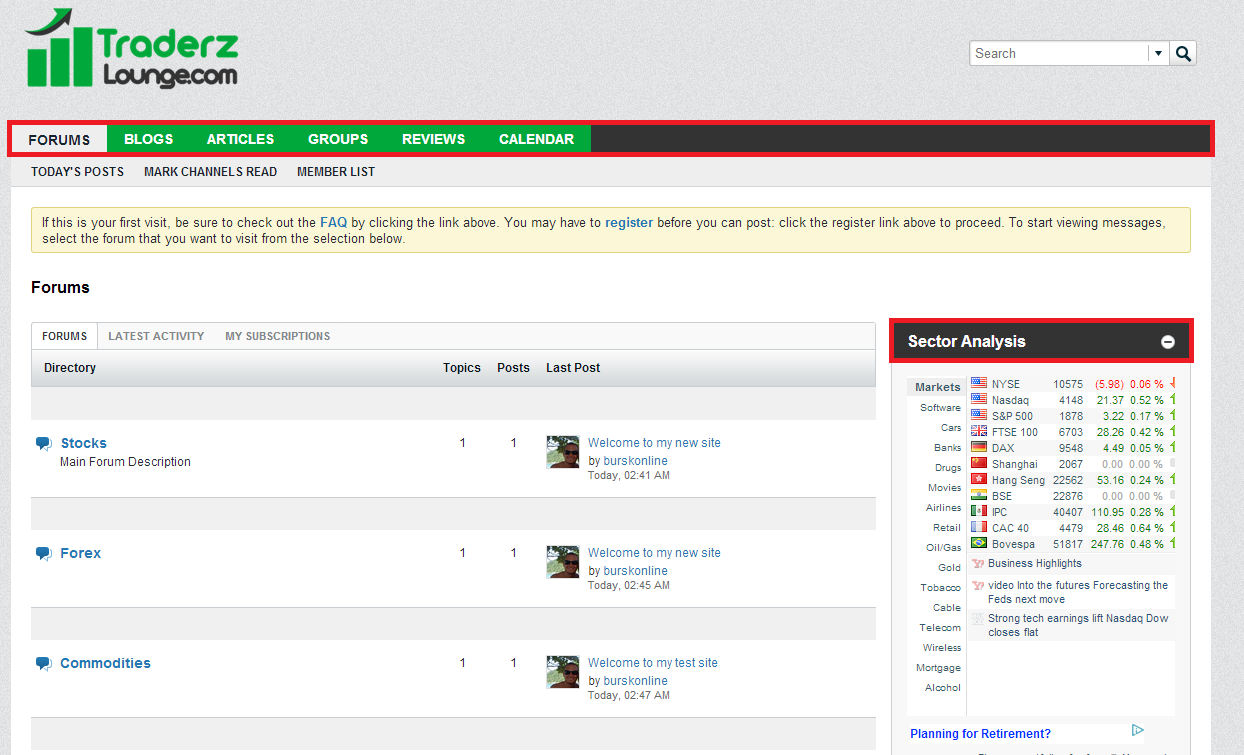
I am new to vbulletins software and was wondering if there is a way to reduce the thickness of the navigation bar area and module header area, both highlighted in red. Any help here would be greatly appreciated. Thanks

I am new to vbulletins software and was wondering if there is a way to reduce the thickness of the navigation bar area and module header area, both highlighted in red. Any help here would be greatly appreciated. Thanks
Comment