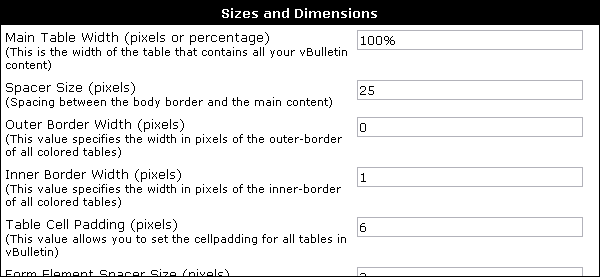
The editor consists of a list of text boxes, each of which contains a single StyleVar, together with its title and a short description.

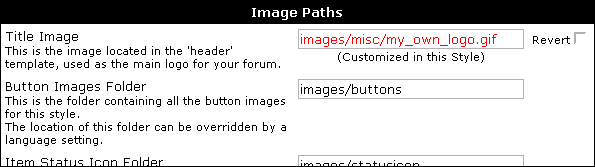
As with the Common Templates Editor, items that have been customized in the current style will be shown in a different color to indicate this.

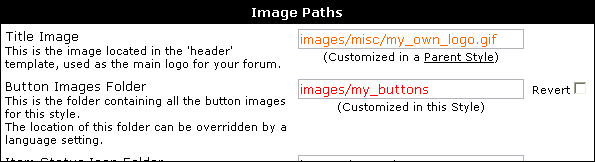
If the value of a StyleVar is inherited from a parent style, it will be shown in a color to identify it as an inherited value.


Note:
For a complete list of all StyleVars used in vBulletin, along with an in-depth description of what each StyleVar does and how it is used, see the StyleVars section of the vBulletin 3 Style Reference.